课程简介:
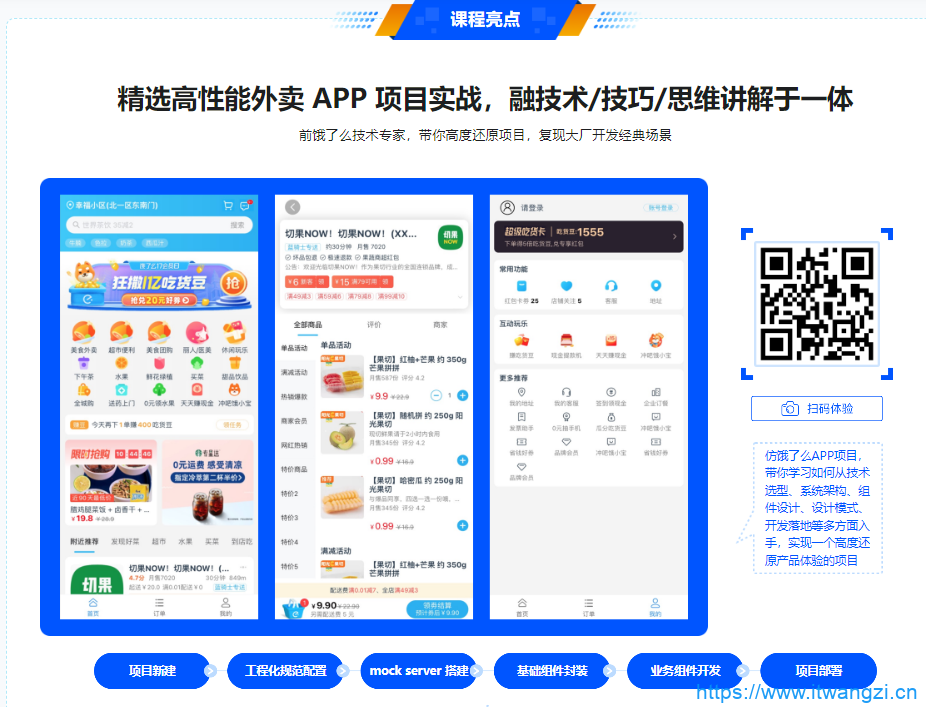
- Vue3 带来的改变,除了其自身新特性,还有相应的技术栈变化——比如 Pinia 将逐渐替代 Vuex 。本课程将带领大家使用 Vue3.2 + Pinia+ Vite + TS 高仿饿了么 Web App,帮助大家掌握 Vue3“全家桶”技术栈的同时,还掌握前端性能优化的常用方法和巧用设计模式应对复杂应用场景的能力。





课程目录:
第1章 课程简介 试看 4 节 | 29分钟
对课程进行简单的介绍。
- 视频: 1-1 导学 (08:33) 试看
- 视频: 1-2 -课程内容 (04:57)
- 视频: 1-3 -课程知识点 (02:38)
- 视频: 1-4 -项目展示 (12:33)
第2章 Typescript 基础知识 2 节 | 24分钟
本章将带领大家了解 TypeScript 的必要性,帮助大家学习 TypeScript 的基础类型和用法,包括 Interface、Class、Function、Enum、泛型等。
- 视频: 2-1 什么是 typescript (07:24)
- 视频: 2-2 安装使用&基础概念-安装使用 (15:38)
第3章 Git 使用 试看 6 节 | 58分钟
本章将介绍版本控制工具 Git,带领大家安装和配置 Git,帮助大家了解 Git 的使用以及学习常用的命令。
- 视频: 3-1 Git 介绍与配置 (15:45) 试看
- 视频: 3-2 使用 create-vue 创建 vue3 项目 (03:16)
- 视频: 3-3 使用 vite 创建 vue3 项目 (09:59)
- 视频: 3-4 Git 介绍:如何创建 Git 项目 (07:21)
- 视频: 3-5 Git 文件状态:如何提交代码 (08:01)
- 视频: 3-6 Git 协作:如何分支管理 (13:30)
第4章 项目搭建及前期准备 17 节 | 172分钟
本章将介绍 vite 工具,使用 vite 创建项目代码,同时配置诸如 eslint 等插件,对项目进行代码卡控。接着我们将搭建 Mock Server,配置自定义请求代理,完成前后端联调环境。
- 视频: 4-1 使用 husky 管理 Git Hooks (03:39)
- 视频: 4-2 使用 commitlint 规范 commit 信息 (07:58)
- 视频: 4-3 配置 eslint、prettier 规范项目 (11:45)
- 图文: 4-4 配置 .editorconfig
- 图文: 4-5 使用 lint-staged 配置 pre-commit
- 视频: 4-6 安装 vant-ui 和使用 Vite 按需加载组件 (21:09)
- 视频: 4-7 vue-router 实现页面路由-01 (15:54)
- 视频: 4-8 vue-router 实现页面路由-02 (09:33)
- 视频: 4-9 使用 json-server 搭建 Mock Server-01 (07:53)
- 视频: 4-10 使用 json-server 搭建 Mock Server-02 (20:40)
- 视频: 4-11 介绍 Vite 和使用 Vite 配置请求代理 (19:12)
- 视频: 4-12 -使用 axios 请求库,设置请求拦截-01 (06:47)
- 视频: 4-13 -使用 axios 请求库,设置请求拦截-02 (12:48)
- 视频: 4-14 -使用 post-css 实现移动端适配-01 (10:22)
- 视频: 4-15 -使用 post-css 实现移动端适配-02 (10:59)
- 视频: 4-16 -配置 vite 自动按需引入 vant 组件-01 (06:13)
- 视频: 4-17 -配置 vite 自动按需引入 vant 组件-02 (06:32)
第5章 首页开发 43 节 | 611分钟
本章开始正式的项目开发,我们将带领大家使用 vue-router 实现整体页面的框架,接着开发项目首页的基础和业务组件,包括 Search 搜索框、List 列表加载、ScrollBar 滚动提示栏、CountDown 倒计时等组件,同时我们将实现自定义 hooks,体验自定义 hooks 带来的好处。…
- 视频: 5-1 -页面头部实现 (29:25)
- 视频: 5-2 -基础组件-Search 搜索框组件开发-01 (04:48)
- 视频: 5-3 -基础组件-Search 搜索框组件开发-02 (16:30)
- 视频: 5-4 -基础组件-Search 搜索框组件开发-03 (10:20)
- 视频: 5-5 -自定义hooks-useToggle实现搜索页展示切换-01 (01:20)
- 视频: 5-6 -自定义hooks-useToggle实现搜索页展示切换-02 (14:39)
- 视频: 5-7 业务组件-SearchView组件开发-01 (02:00)
- 视频: 5-8 业务组件-SearchView组件开发-02 (27:48)
- 视频: 5-9 业务组件-SearchView组件开发-03 (29:58)
- 视频: 5-10 性能优化:useDounce避免多次请求-01 (10:33)
- 视频: 5-11 性能优化:useDounce避免多次请求-02 (10:28)
- 视频: 5-12 自定义hooks-useAsync 实现请求处理-01 (01:26)
- 视频: 5-13 自定义hooks-useAsync 实现请求处理-02 (20:43)
- 视频: 5-14 基础组件-LoadingView 组件实现加载骨架-01 (01:37)
- 视频: 5-15 基础组件-LoadingView 组件实现加载骨架-02 (11:01)
- 视频: 5-16 业务组件-Grid 布局实现 Transformer 金刚位组件-01 (08:48)
- 视频: 5-17 业务组件-Grid 布局实现 Transformer 金刚位组件-02 (10:44)
- 视频: 5-18 业务组件-ScrollBar 滚动提示栏组件开发-1 (06:30)
- 视频: 5-19 业务组件-ScrollBar 滚动提示栏组件开发-2 (30:23)
- 视频: 5-20 业务组件-ScrollBar 滚动提示栏组件开发-3 (08:44)
- 视频: 5-21 -业务组件-CountDown 倒计时组件开发 (17:44)
- 视频: 5-22 -自定义hooks-useCountDown 实现倒计时逻辑-01 (05:10)
- 视频: 5-23 -自定义hooks-useCountDown 实现倒计时逻辑-02 (19:31)
- 视频: 5-24 -自定义hooks-useCountDown 实现倒计时逻辑-03 (13:17)
- 视频: 5-25 基础组件-Swipe 轮播图组件开发-01 (09:34)
- 视频: 5-26 基础组件-Swipe 轮播图组件开发-02 (26:59)
- 视频: 5-27 基础组件-Swipe 轮播图组件开发-03 (23:15)
- 视频: 5-28 基础组件-Swipe 轮播图组件开发-04 (22:03)
- 视频: 5-29 基础组件-Swipe 轮播图组件开发-05 (22:13)
- 视频: 5-30 基础组件-Swipe 轮播图组件开发-06 (25:18)
- 视频: 5-31 基础组件-Swipe 轮播图组件开发-07 (21:00)
- 视频: 5-32 业务组件-使用 _component_ 实现标签页动态展示内容-01 (03:45)
- 视频: 5-33 业务组件-使用 _component_ 实现标签页动态展示内容-02 (17:09)
- 视频: 5-34 基础组件-List 组件实现列表滚动加载-01 (08:41)
- 视频: 5-35 基础组件-List 组件实现列表滚动加载-02 (20:29)
- 视频: 5-36 基础组件-List 组件实现列表滚动加载-03 (21:19)
- 视频: 5-37 基础组件-List 组件实现列表滚动加载-04 (22:00)
- 视频: 5-38 业务组件-ShopItem 商家列表项组件开发-01 (28:32)
- 视频: 5-39 业务组件-ShopItem 商家列表项组件开发-02 (00:50)
- 视频: 5-40 -性能优化-使用 IntersectionObserver 实现图片懒加载 directive-01 (09:16)
- 视频: 5-41 -性能优化-使用 IntersectionObserver 实现图片懒加载 directive-02 (14:19)
- 图文: 5-42 【扩展】Vant3 升级 Vant4
- 图文: 5-43 【图文】异步获取图片链接导致 v-lazy 加载失败问题
第6章 我的页面开发 11 节 | 102分钟
本章我们将开发我的页面,带领大家了解 Token 登录机制原理,帮助大家实现用户登录相关功能。带你初次体验 Pinia 的应用,掌握 Pinia 的用法。
- 视频: 6-1 -我的页面开发 (27:44)
- 视频: 6-2 -自定义hooks-useAuth 实现登录页面逻辑-01 (02:08)
- 视频: 6-3 -自定义hooks-useAuth 实现登录页面逻辑-02 (20:51)
- 视频: 6-4 -自定义hooks-useAuth 实现登录页面逻辑-03 (00:27)
- 视频: 6-5 -自定义hooks-useAuth 实现登录页面逻辑-04 (05:18)
- 视频: 6-6 -自定义hooks-useUserStore 使用 Pinia 实现用户状态管理-01 (05:07)
- 视频: 6-7 -自定义hooks-useUserStore 使用 Pinia 实现用户状态管理-02 (05:47)
- 视频: 6-8 -自定义hooks-useUserStore 使用 Pinia 实现用户状态管理-03 (01:40)
- 视频: 6-9 -自定义hooks-useUserStore 使用 Pinia 实现用户状态管理-04 (01:52)
- 视频: 6-10 -自定义hooks-useLocalStorage 保存用户状态信息-01 (06:22)
- 视频: 6-11 -自定义hooks-useLocalStorage 保存用户状态信息-02 (24:43)
第7章 商家详情页开发 14 节 | 232分钟
本章我们将开发商家详情页,包括 Header 头部组件、GoodList 商品列表组件、CartContrl 组件、ShopCart 购物车组件等。带领大家了解常见的购物车场景的实现原理,以及购物车动画原理,加深对 Pinia 以及 <transition> 组件的使用。
- 视频: 7-1 业务组件-ShopView 商家详情页 (14:13)
- 视频: 7-2 业务组件-Header 商家头部组件开发-1 (20:58)
- 视频: 7-3 业务组件-Header 商家头部组件开发-2 (19:17)
- 视频: 7-4 业务组件-GoodsList 商品列表组件开发 (23:22)
- 视频: 7-5 业务组件-GoodsItem 商品列表项组件开发-1 (10:20)
- 视频: 7-6 业务组件-CartContrl 购物车控件组件开发-2 (12:50)
- 视频: 7-7 自定义hooks-useCartStore 管理购物车数据状态-1 (14:36)
- 视频: 7-8 自定义hooks-useCartStore 管理购物车数据状态-2 (13:12)
- 视频: 7-9 业务组件-ShopCart 购物车组件开发-1 (18:55)
- 视频: 7-10 业务组件-ShopCart 购物车组件开发-2 (19:23)
- 视频: 7-11 -自定义hooks-useTransition 实现加入购物车动画效果 (21:52)
- 视频: 7-12 -自定义hooks-useEventBus 使用事件机制实现跨组件通信 (13:52)
- 视频: 7-13 -自定义hooks-useLifeHook 解决非 setup 调用生命周期 hooks 问题 (15:28)
- 视频: 7-14 -自定义hooks-useLockScroll 禁止滚动优化体验 (13:09)
第8章 商品列表组件开发 15 节 | 217分钟
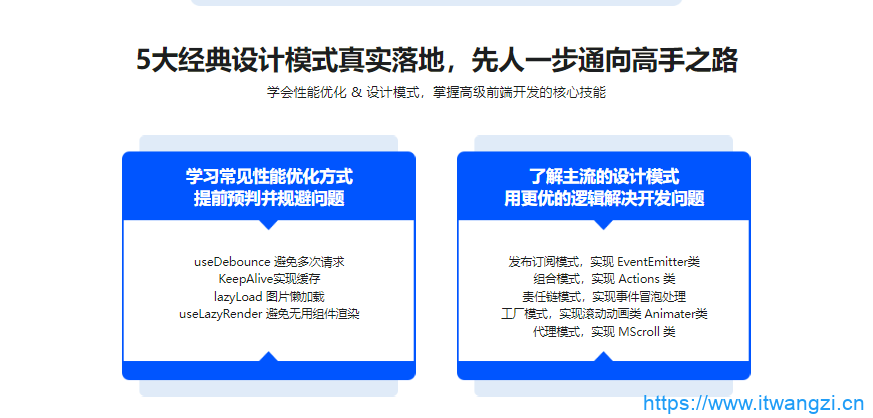
本章将带领大家从 0 到 1 实现一个滚动视图组件,涉及如何设计一些类库的思想和方法,包括常见的设计模式,比如工厂模式、代理模式、组合模式、责任链模式、发布订阅模式等,让你对类库的封装有更深一层的认识。
- 视频: 8-1 基础组件-ScrollView 实现原理讲解和开发-1 (09:45)
- 视频: 8-2 基础组件-ScrollView 实现原理讲解和开发-2 (13:11)
- 视频: 8-3 -基础类-代理模式 MScroll 类和 Options 配置处理类 (23:06)
- 视频: 8-4 -基础类-发布订阅模式 EventEmitter 类和 EventRegister 事件注册类 (10:49)
- 视频: 8-5 -基础类-Transition 类实现元素移动- (18:44)
- 视频: 8-6 -基础类-ActionsHandler 绑定 touch 事件 (10:19)
- 视频: 8-7 基础类-Behavior 处理坐标方向上的划动逻辑-1 (20:09)
- 视频: 8-8 基础类-Behavior 处理坐标方向上的划动逻辑-2 (17:11)
- 视频: 8-9 -基础类-Actions 依赖注入实现管理滚动动作的逻辑 (28:02)
- 视频: 8-10 -基础类-Scroller 实现滚动逻辑-01 (04:28)
- 视频: 8-11 -基础类-Scroller 实现滚动逻辑-02-1 (20:41)
- 视频: 8-12 -基础类-Scroller 实现滚动逻辑-02-2 (11:27)
- 视频: 8-13 -1 业务组件-GoosList 商品列表组件-01 (13:06)
- 视频: 8-14 -2 业务组件-GoosList 商品列表组件-01 (13:42)
- 视频: 8-15 -3 业务组件-GoosList 商品列表组件-02 (02:12)
第9章 商品详情页开发 4 节 | 44分钟
本章将完成商品详情页的开发,我们将使用之前封装的购物车相关的组件,直接实现加入购物车的逻辑,体验组件复用的便利性。
- 视频: 9-1 -商品详情页实现-02 (00:37)
- 视频: 9-2 -商品详情页实现-01 (33:31)
- 视频: 9-3 -基础组件-NavBar 返回导航组件 (03:42)
- 视频: 9-4 -基础组件-NavBar 返回导航组件 (05:20)
第10章 项目部署 4 节 | 24分钟
本章将带领大家部署项目代码,帮助大家理解持续集成交付的概念以及相关工具,并实践如何搭建一套简易的自动构建的发布流水线。
- 视频: 10-1 -购买服务器 (01:43)
- 视频: 10-2 -使用 docker 部署 jenkins (08:04)
- 视频: 10-3 -使用 jenkins 构建 docker 镜像 (10:41)
- 视频: 10-4 -使用 nginx 静态服务器 (02:35)
本课程已更新完毕







![2023全新升级,基于Vue3新标准,打造后台综合解决方案[课件+源码+电子书]](https://www.itwangzi.cn/wp-content/uploads/2023/08/1690983255-596de22a00ceb96-300x200.png)
评论
绝了 先开个vip再说
学海无涯
希望今年能进大厂啊~~~
5星好评!
疫情期间在家学习充电岂不美哉…
老客户了
一如既往的优秀!
真心不错
厉害了
我要把省下的钱捐给希望小学【手动狗头】
强!
我擦 后悔没早点遇到这个网站